About Us
Hoi! Wij zijn Delulu Design en wij geloven dat er met de kracht van verbeelding en samenwerking, geen project te groot is! Samen streven we ernaar om een inspiratiebron te zijn voor anderen en een wereld te creëren waarin creativiteit, innovatie en een open geest de drijvende krachten zijn achter positieve verandering.
Erika
Interaction
design
Gizem
UX Research
& Testing
Annie
Visual
Design
Sander
Creative Tech
& Prototyping
Majd
Creative Tech
& Prototyping
Case Study
Opdrachtgever
Onze opdrachtgever is MoreApp, een Nederlands bedrijf met een missie om papierverbruik te verminderen door hulp te bieden aan bedrijven om hun workflows en samenwerking tussen werknemers te optimaliseren. Dit wordt bereikt door formulieren te digitaliseren door middel van het platform van MoreApp.
Opdracht
Hoe kan MoreApp een gestructureerd design systeem inzetten voor de SaaS producten die zij produceren, waarbij zowel het design team als het develop-team het systeem kan onderhouden en uitbreiden. Het verwerken van verschillende facetten zoals typografie, motion en kleur is hiervoor een must.
Verwachting
Een design systeem opgesteld in Figma of advies voor een design systeem.
Onderzoek
Om een beter zicht te krijgen op het ontwerpprobleem en de ontwerpvraag, was de eerste stap in ons project het uitvoeren van onderzoek.
Doelgroep Onderzoek
Omdat de doelgroep vrij breed werd geformuleerd in de briefing, hebben we een co-creatie sessie met de opdrachtgevers gehouden en daarbij een stakeholder map ingevuld om de doelgroep duidelijker in kaart te brengen.
Tijdens de tweede meeting met de opdrachtgevers hebben we opnieuw met de opdrachtgevers een co-creatie gehouden, hierbij hebben we met hen een card-sorting test gedaan. Hiervoor hebben we vooraf wat statements opgesteld, die de opdrachtgevers moesten sorteren op prioriteit.
Na het invullen van de stakeholder map met de opdrachtgevers, hebben we geconcludeerd dat er twee doelgroepen zijn: de designers en developers van MoreApp als primaire doelgroep en de eindgebruikers van de MoreApp platform als secundaire doelgroep. Echter zijn we aan de hand van de card-sorting sessie erachter gekomen dat communicatie tussen designers en development meer van belang was, waardoor we de focus alleen hebben gelegd op hen en hierdoor de secundaire doelgroep hebben laten vervallen. Aanvullend met de inzichten uit interviews met de uiteindelijke doelgroep hebben we persona’s opgesteld.
Onderzoek design systemen
Tijdens de tweede meeting met de opdrachtgevers hebben we opnieuw met de opdrachtgevers een co-creatie gehouden, hierbij hebben we met hen een card-sorting test gedaan. Hiervoor hebben we vooraf wat statements opgesteld, die de opdrachtgevers moesten sorteren op prioriteit.
Frame your design challenge
Om de ontwerpvraag duidelijk en gericht te formuleren, hebben we deze methode toegepast. Hierdoor werd het makkelijker om relevante informatie en inzichten te verzamelen en beslissingen te nemen. Via de frame your design challenge hebben we ons ontwerpprobleem kunnen verwoorden naar:
“Voor MoreApp moet een design systeem worden gemaakt, die richtlijnen moet geven aan zowel de programmeurs als designers voor het toepassen van de MoreApp huisstijl. Dit design systeem zal alleen worden toegepast op een vernieuwde versie van het desktop platform voor het maken van formulieren.”
Daarnaast hebben we de ontwerpvraag opgesteld die passend is bij het ontwerpprobleem en deze luidt als volgt:
Analyse platformen MoreApp
Analyse oud platform en mobiele applicatie MoreApp beschikt over een verouderd platform en een mobiele app die opgebouwd zijn aan de hand van twee verschillende styleguides. Het design systeem dat van ons wordt verwacht, moet aansluiten op de huisstijl van de mobiele app. Hierdoor was het van belang om beide producten van MoreApp te analyseren. Aan de hand hiervan wilden we vragen beantwoorden, zoals welke componenten voorkomen in deze producten en welke types, states of styles deze componenten hadden.
Hieruit hebben we een lijst kunnen opstellen met componenten die voorkomen in het platform. Deze componenten werden meegenomen in het opstellen van het design systeem.
Design Principles
Overzichtelijk
Het eindproduct moet overzichtelijk zijn, zodat developers en designers het met gemak kunnen gebruiken.
Consistentie
Het eindproduct moet gebruik maken van de mobiele huisstijl van MoreApp, zodat er visuele consistentie ontstaat binnen het design systeem
Toegankelijk
Het eindproduct moet voldoen aan richtlijnen voor digitale toegankelijkheid
Vernieuwd
Het eindproduct moet een vernieuwd visueel uiterlijk hebben, zodat het een professionele uitstraling heeft voor zowel klanten van MoreApp als medewerkers van MoreApp
Communicatie
Het eindproduct moet de communicatie tussen designer en developer verbeteren, zodat er minder verwarring ontstaat bij de design hand-off
Concepten
Voor het vertalen van ons uitvoerige onderzoek hebben we gebruikgemaakt van diverse technieken, zoals het houden van brainstormsessies en de bevindingen ervan te categoriseren in een COCD-box. Aan de hand van deze creatieve sessies zijn we op de volgende concepten gekomen.
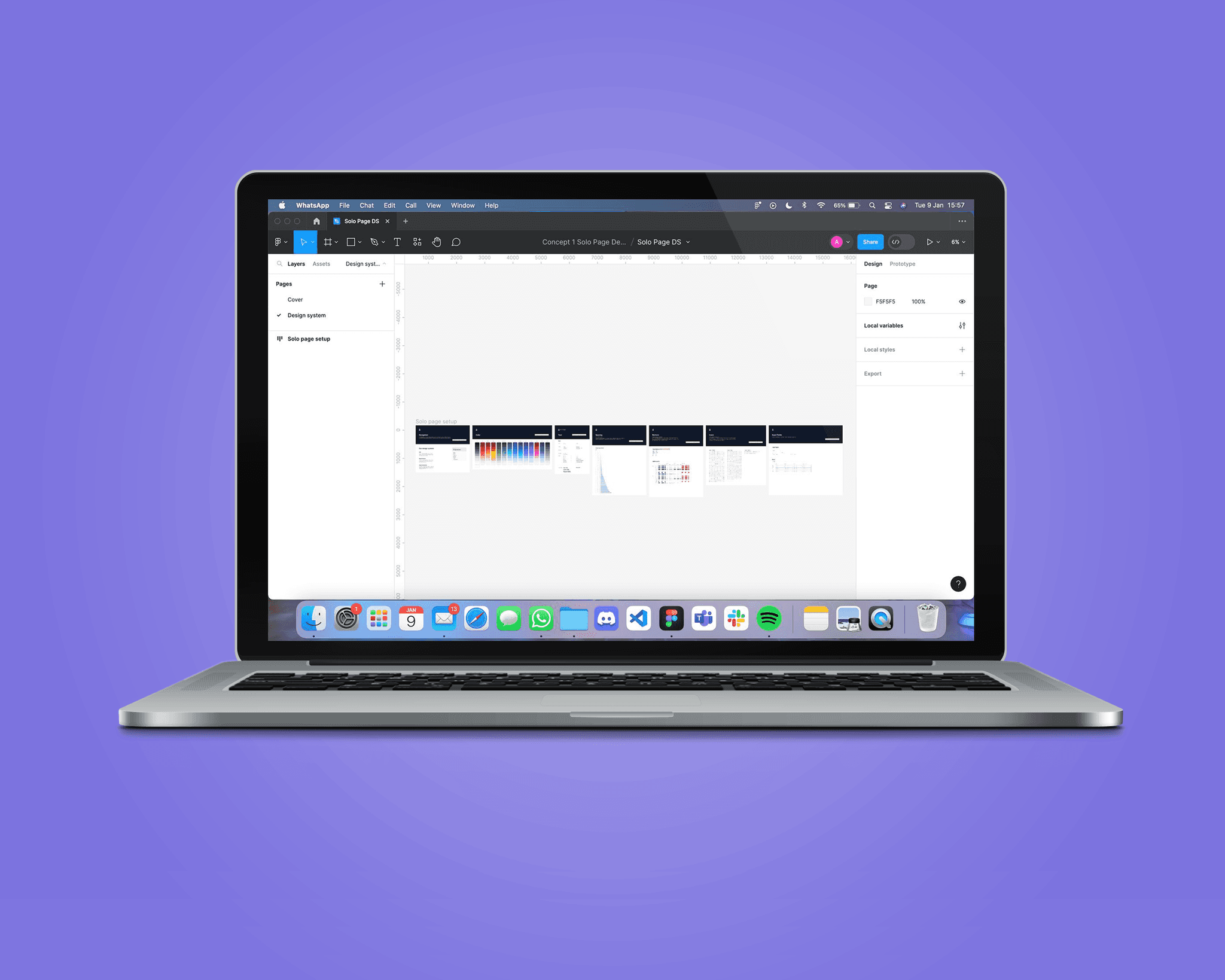
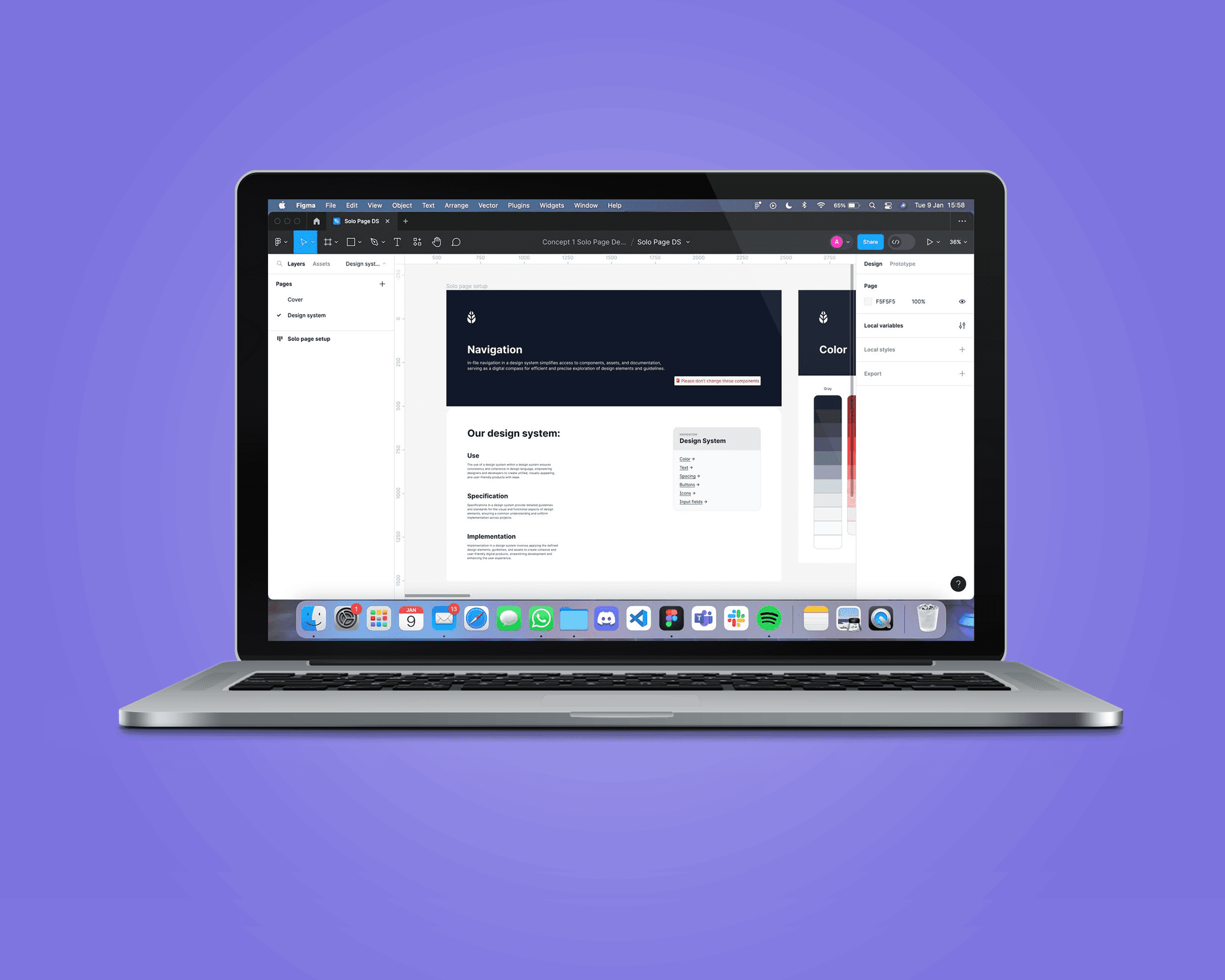
Het Solo Page Design System is een design systeem waarbij alle componenten worden weergegeven op één Figma pagina. Hierbij worden de componenten in aparte frames verdeeld om ze te onderscheiden van elkaar en kan er naar de componenten genavigeerd worden aan de hand van inline links navigatie.
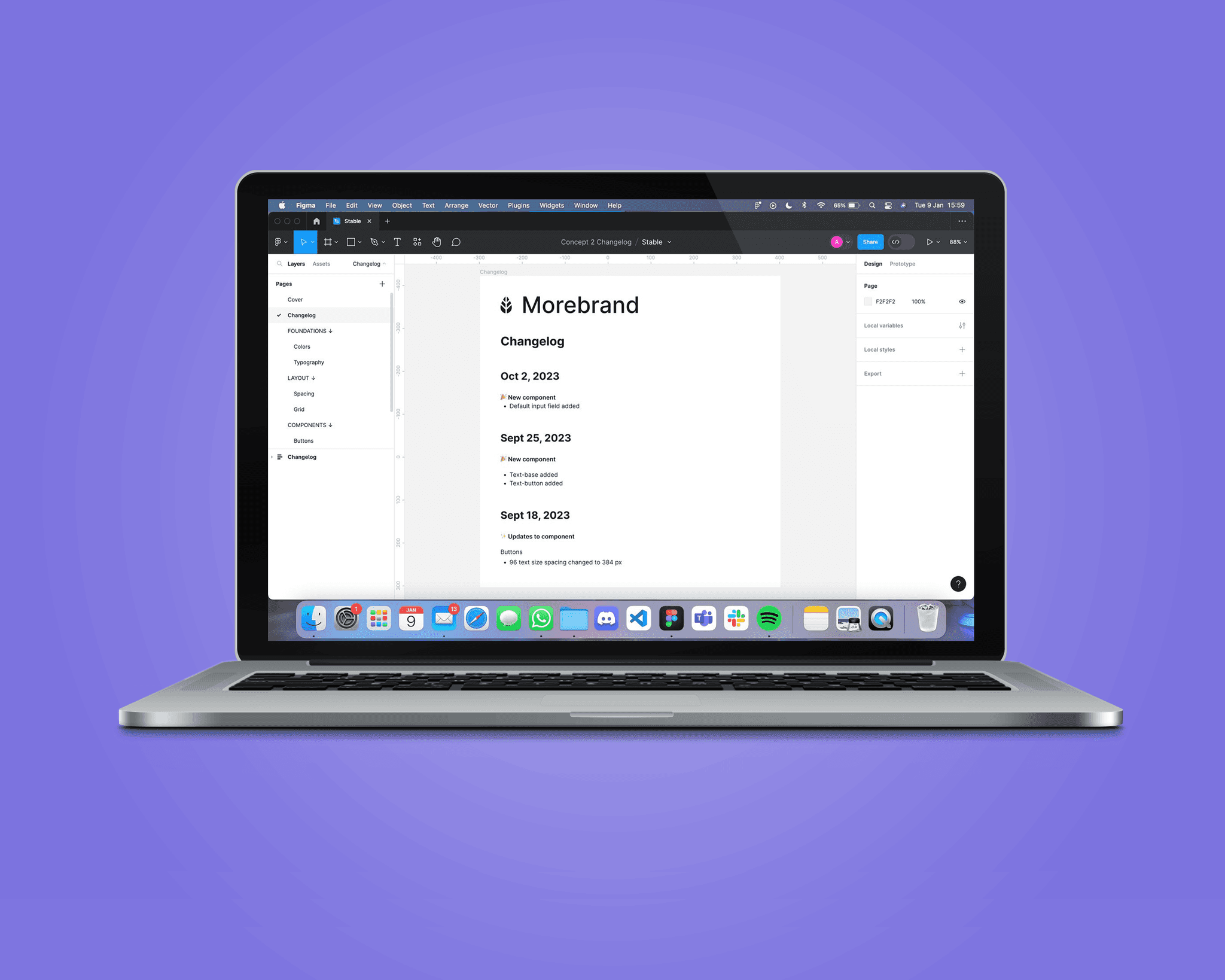
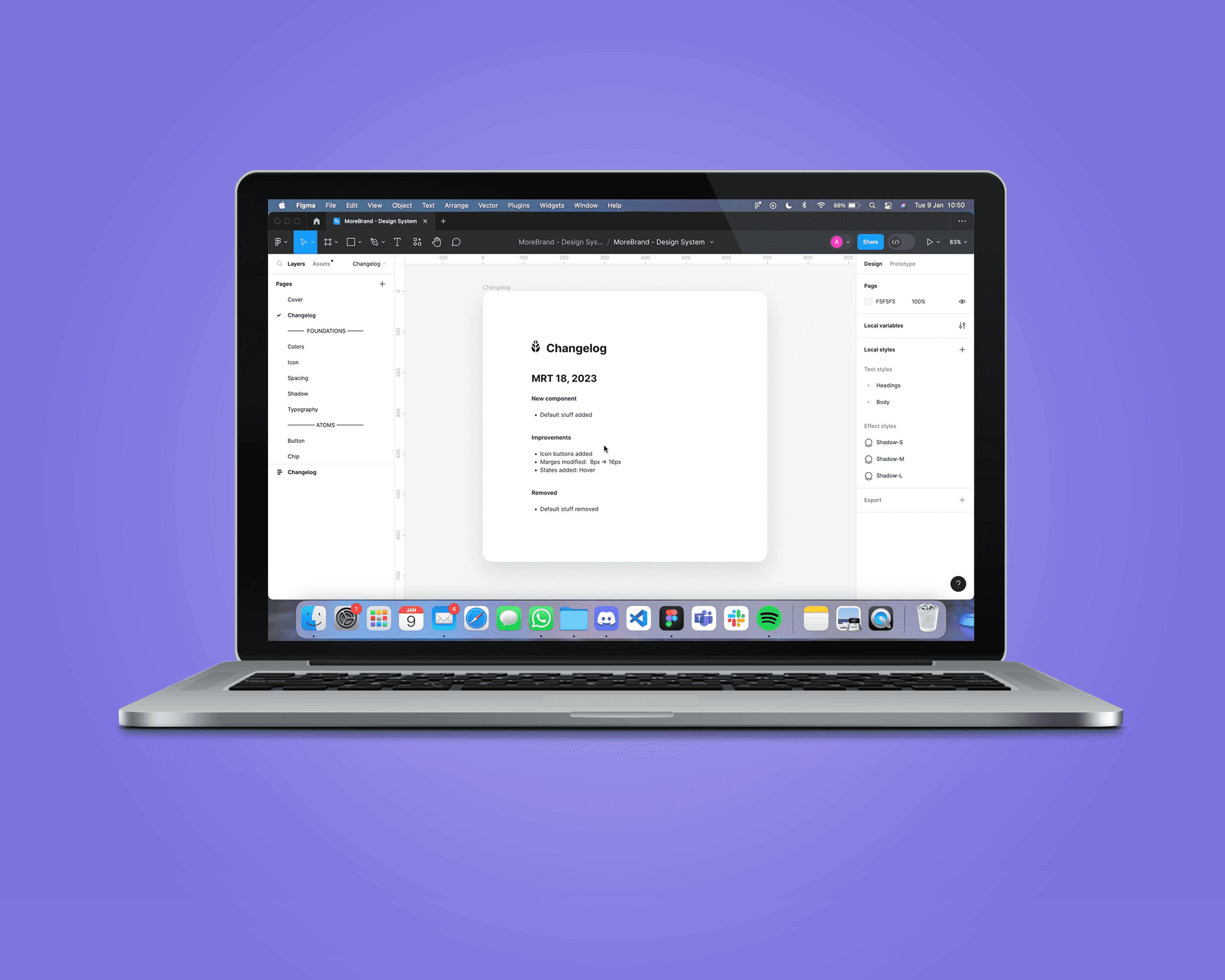
De Changelog is een concept dat bestaat uit twee bestanden: ‘’Experimental” voor het experimenteren en wijzigen van componenten en 'Stable' als het definitieve design systeem met periodieke aanpassingen. De changelog in de 'Stable'-versie documenteert specifieke wijzigingen die zijn doorgevoerd in het design systeem.
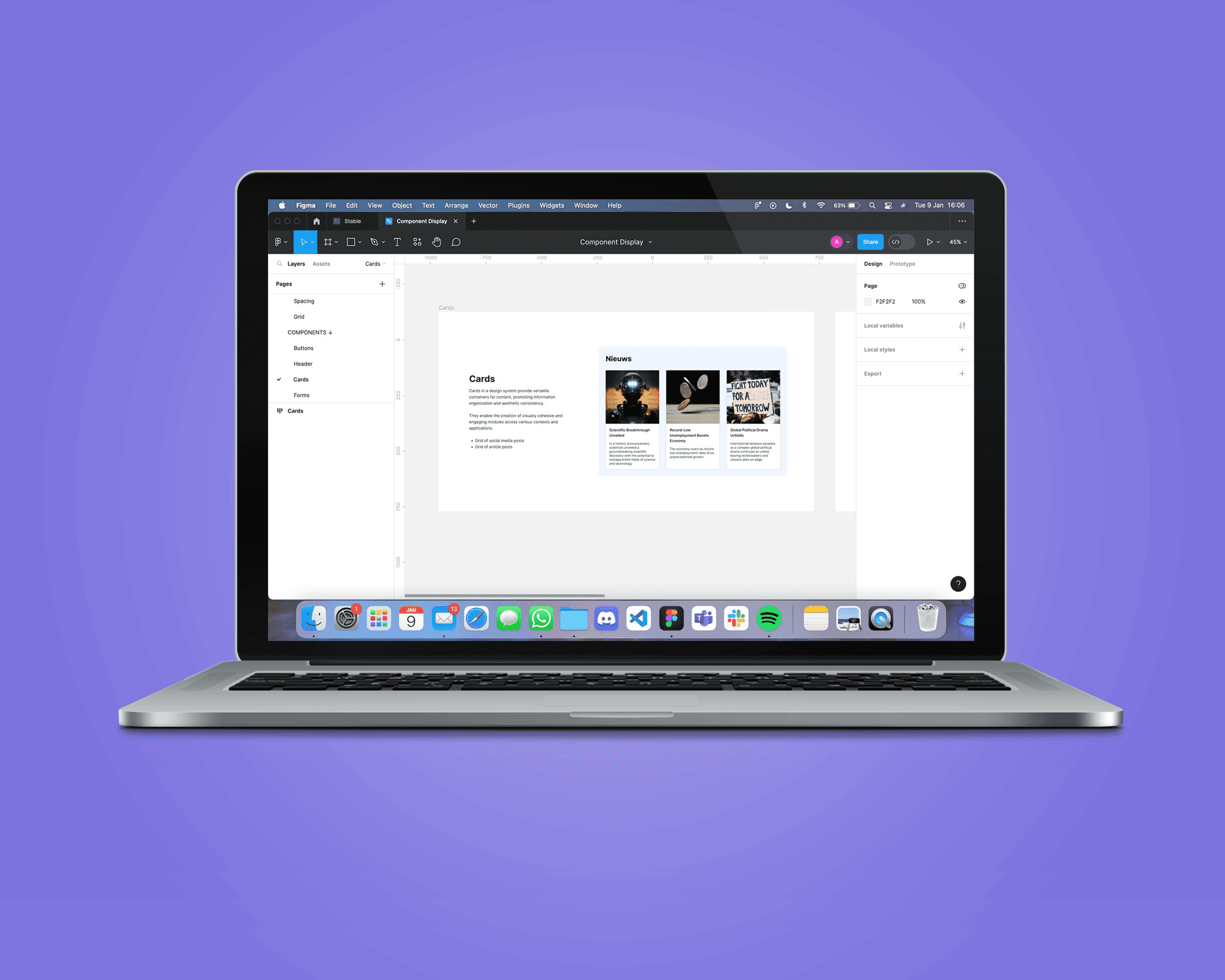
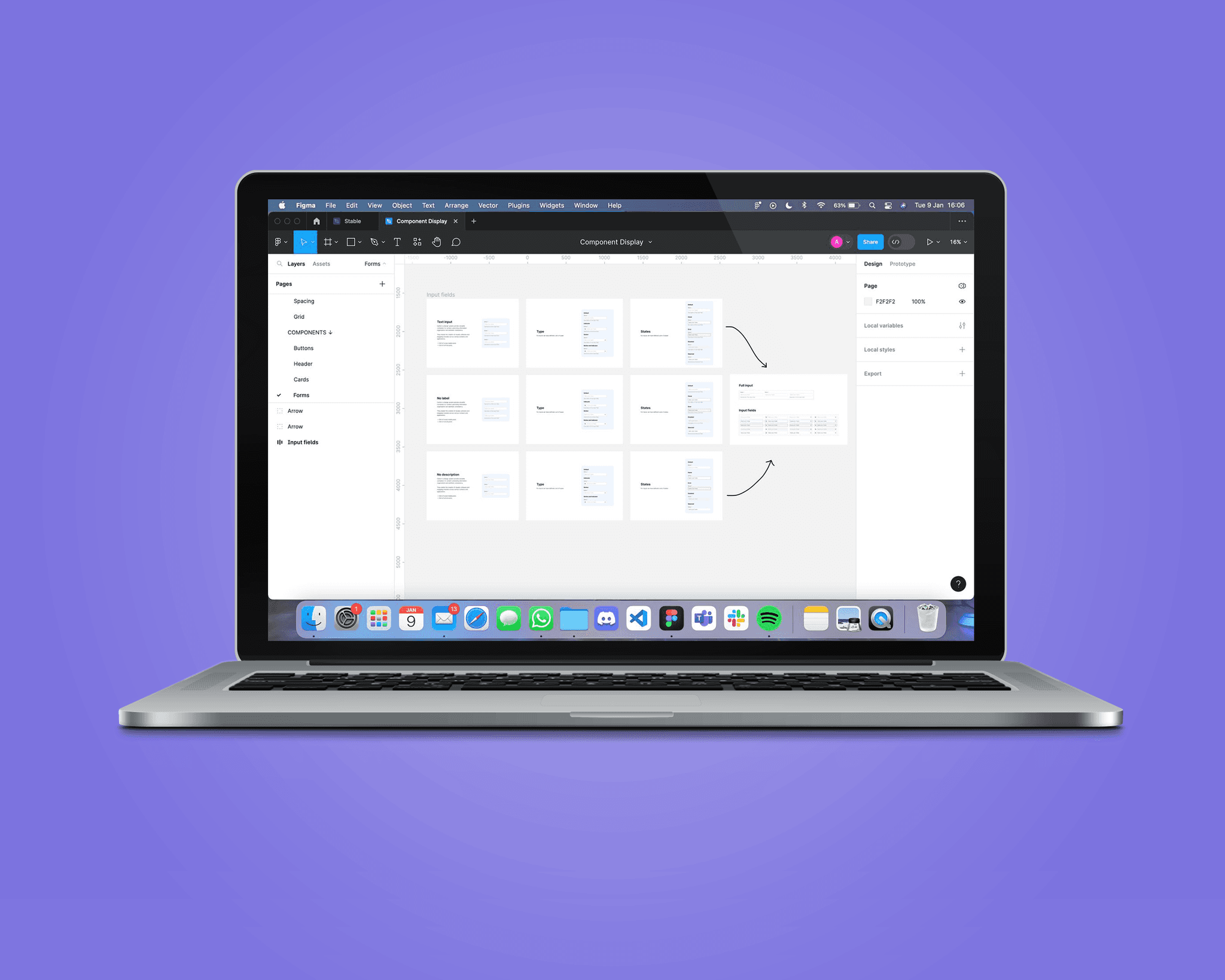
Het Component Display concept toont componenten op aparte Figma pagina’s met contextueel voorbeeld van gebruik, uitleg en alle verschillende states/types van het component.
De drie concepten zijn gepresenteerd aan de opdrachtgever, zij gaven aan dat de voorkeur voor hen bij een combinatie van het component display concept en het changelog concept lag. Uit het component display concept vonden ze de extra toegevoegde informatie over de component duidelijk en nuttig voor zowel development als design. Bij het changelog concept waren ze vooral geïnteresseerd in het changelog aspect, waarin duidelijk kon worden weergegeven welke veranderingen waren doorgevoerd in het design systeem. Deze twee element hebben wij gecombineerd tot een enkel definitief concept, genaamd ‘MoreBrand’.
Naast onze lijst met componenten uit de analyse van MoreApp platformen, heeft de opdrachtgever ook een lijst gedeeld met componenten die ze graag terug willen zien in het Design Systeem. Voor deze componenten hebben we user stories opgesteld en hebben we deze stories gerangschikt met behulp van de MoSCoW-methode. Deze methode zorgt ervoor dat we een goed beeld krijgen van waar de hoge prioriteiten liggen en welke onderwerpen er later gemaakt kunnen worden.
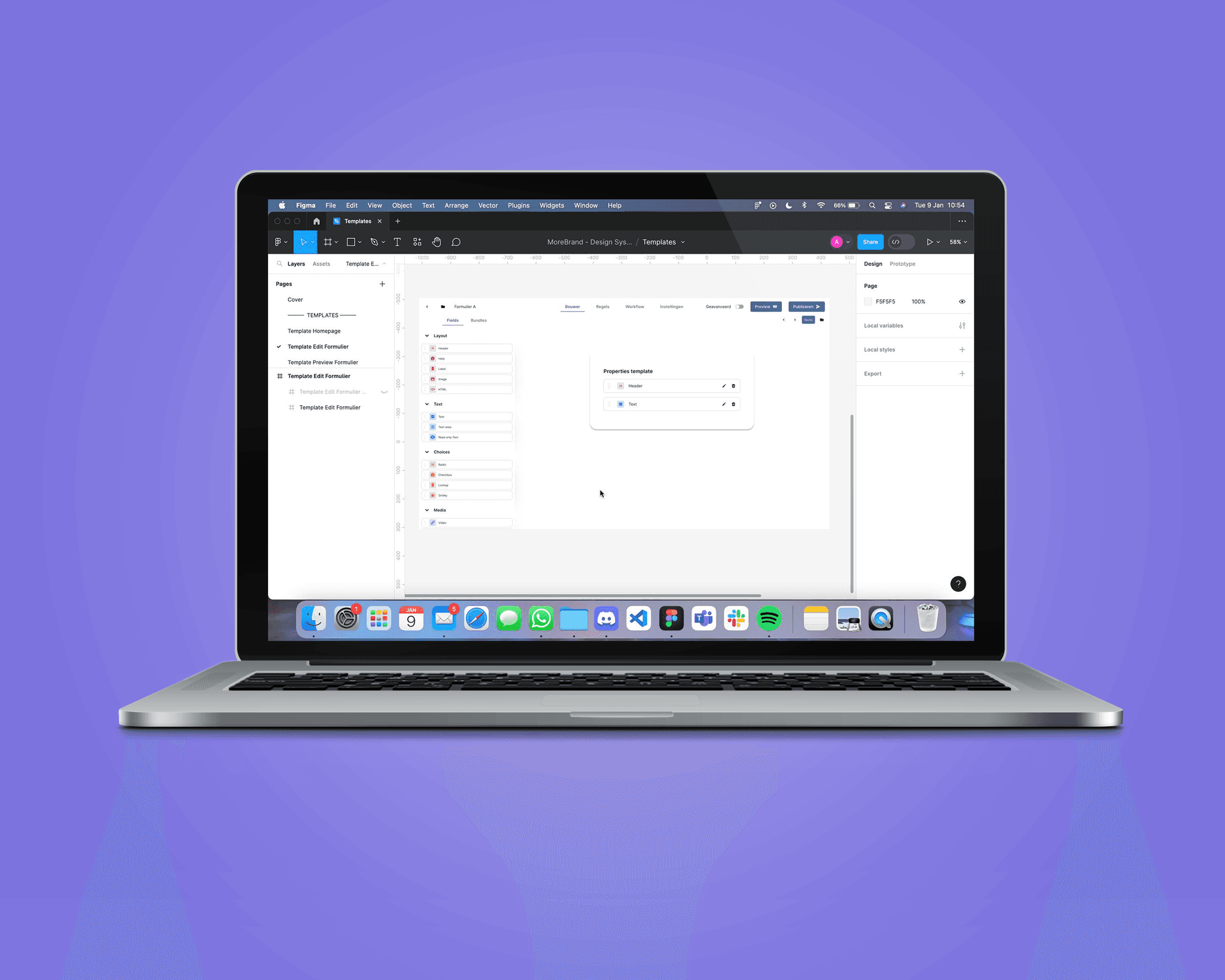
MoreBrand
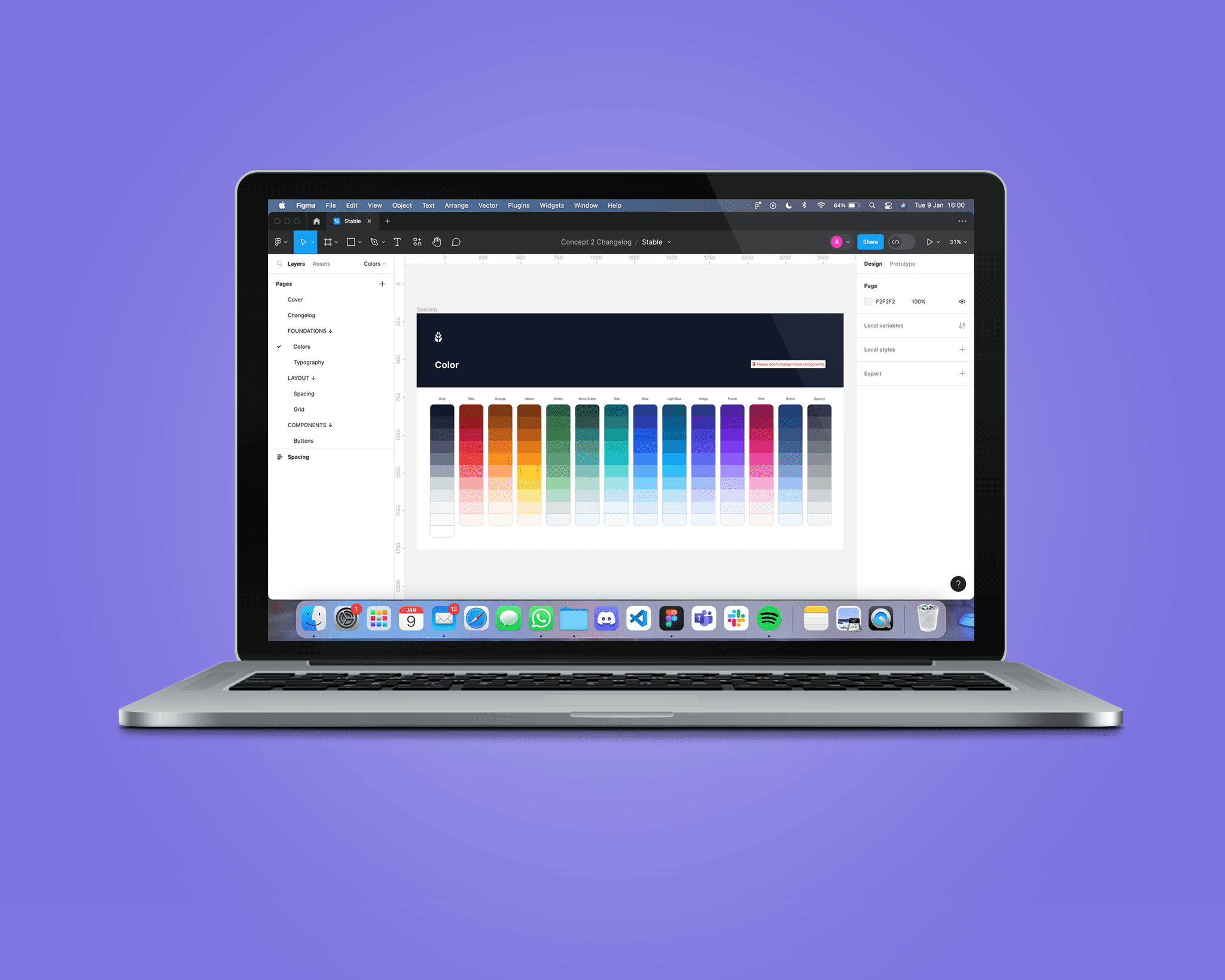
MoreBrand is een design systeem op Figma waarbij de pagina's zijn gestructureerd aan de hand van het Atomic Design-principe en opgedeeld zijn in atomen, moleculen, organismen en templates. Hierbij bevinden de templates zich in een aparte bestand, om te voorkomen dat het bestand van het design systeem te groot en overweldigend wordt.
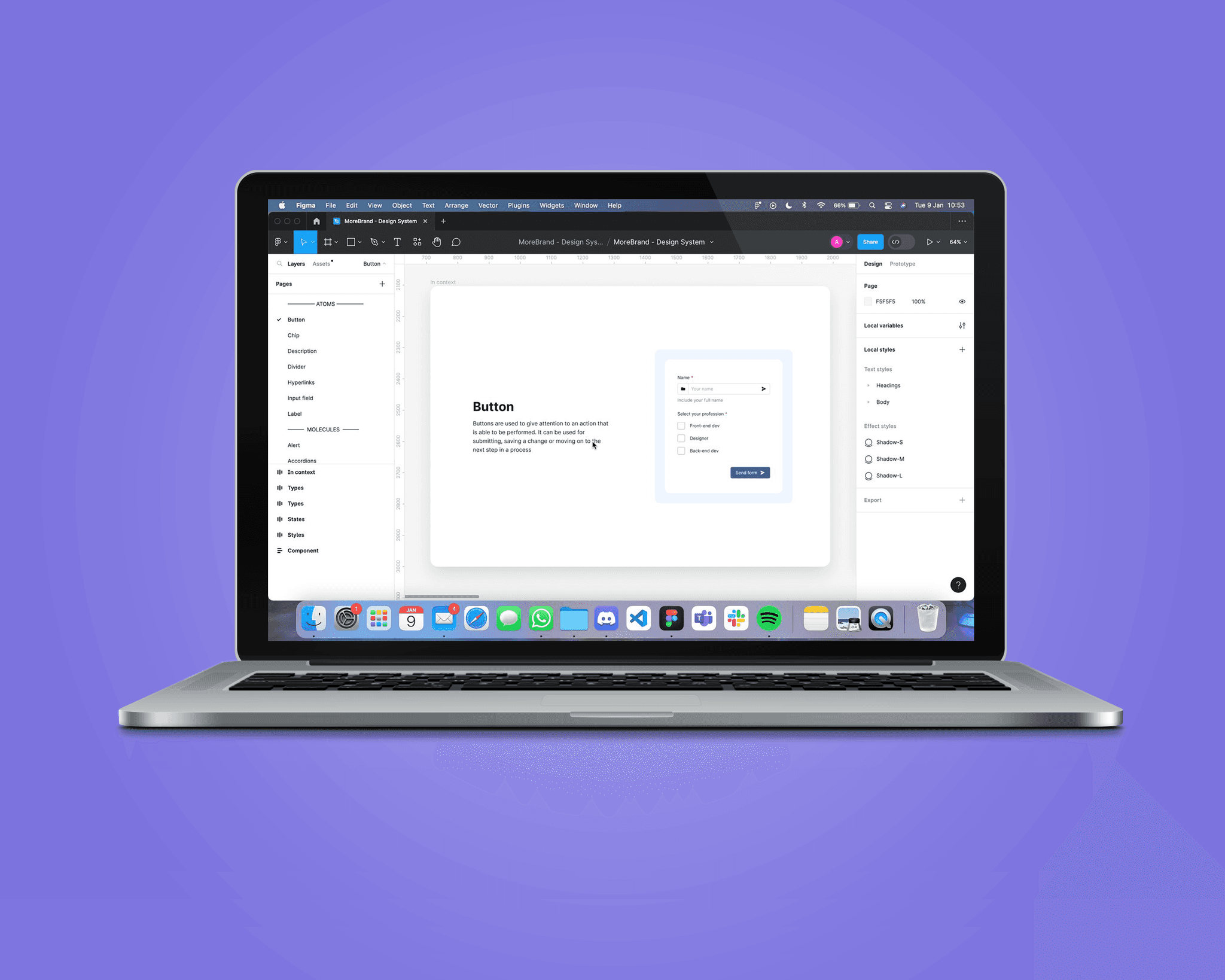
In het design systeem heeft ieder component zijn eigen pagina, waardoor het makkelijker is om inzicht te krijgen in de eigenschappen, states, types en toepassingen ervan. Voor elk component wordt er zowel visueel als tekstueel een voorbeeld getoond. Daarnaast bevat het design systeem een changelog, waarbij periodieke wijzigingen van componenten worden weergegeven. Tot slot wordt er in het design systeem gebruikgemaakt van design tokens om consistentie te houden en om sneller wijzigingen te maken in het ontwerp.
Testen
In de eerste fase van het testproces zijn we begonnen met het opstellen van een testplan. Hierin hebben we verschillende testmethoden en technieken overwogen, waaronder black box testing en wireframe testing. De criteria die we hebben gedefinieerd voor dit testplan zijn gericht op het vaststellen of het design systeem een duidelijke en overzichtelijke structuur heeft en of de componenten correct zijn ingesteld volgens de wensen van de opdrachtgever. Om dit te evalueren hebben we een aantal scenario's geschetst waarin de developer de opdracht krijgt om specifieke taken uit te voeren.
Aan de hand van het testplan hebben we ons prototype grondig met Pim (developer bij MoreApp) getest om de prestaties en bruikbaarheid van het design systeem te beoordelen.
Deze testfase omvatte twee belangrijke testmomenten met vergelijkbare test scenario’s.
Tijdens het eerste testmoment hebben we onze focus gericht op navigatie en de component display. We wilden weten of het design systeem een duidelijk overzicht heeft. De bedoeling was dat we Pim naar verschillende componenten lieten navigeren. Gedurende het testen kon Pim zonder moeite door het design systeem navigeren dankzij de indeling van de sidebar. Daarnaast vond hij als developer dat de context display duidelijk aangaf wat een component inhield, maar als verbetering zouden we ook de verschillende types van een component kunnen toevoegen. Verder hadden we vernomen dat het voornamelijk belangrijk is dat de eindgebruiker in één oogopslag kan zien wat een component inhoud, wat de functionaliteiten zijn en in welke context het gebruikt kan worden.
Voor het tweede testmoment wilden we weten wat development vond van het Changelog. Dit hebben we in de vorm van een scenario opgezet. Wij wilden weten of de gebruiker met gemak de weg van Jira naar het Changelog kan aflopen, en of het Changelog de workflow en communicatie tussen designers en developers kon verbeteren. Daarvoor hebben we een Jira account aangemaakt en dit toegevoegd in ons prototype. Net als bij het eerste testmoment had Pim geen moeite tijdens het navigeren van Jira naar het Changelog. Een inzicht die we wel hadden opgedaan was dat de volgende stappen onduidelijk waren, Pim vertelde ons dat in het Changelog nergens terugkwam wat zijn vervolgstap was. Verder hebben we te horen gekregen dat de voornaamste optie was dat de gebruiker de oude situatie en de nieuwe situatie kon zien, elke keer als er een wijziging wordt doorgevoerd. Daarbij werd automatisering ook aangeraden. Het belangrijkste probleem wat Pim had opgebracht was dat development later in het proces wordt meegenomen.
Reflectie
Als team hadden we voor dit project de doelstelling om een product op te leveren bij de doelgroep, wat van goede kwaliteit was, goed getest is en van waarde is voor de opdrachtgever. Daarnaast wilden we dat in ons team een evenredige hoeveelheid werk verdeeld werd bij de teamgenoten, zodat niemand meer of minder werk deed.
Om dit als team te kunnen bereiken hebben we het project doorlopen zoals in de voorgaande onderdelen te zien was.
Uiteindelijk hebben we hiervoor het definitieve concept en bijbehorende prototype opgeleverd aan de opdrachtgevers. Hierin hebben we kwaliteit kunnen leveren en een product opgeleverd waarvan we overtuigd zijn dat het nuttig zal zijn voor de opdrachtgevers om toe te passen in hun workflow.
Er zijn echter wel een aantal punten waarin ons proces en uiteindelijke oplevering tekort heeft geschoten. Zo is er eigenlijk door het gehele proces verwarring over wat de belangrijkste wensen waren vanuit de opdrachtgever. In het begin miste er van onze kant veel kennis over wat een design systeem is en wat ermee te doen is. Hierdoor raakte we in verwarring over het echte doel van de opdracht, hierna was het wel een tijdje duidelijk wat de opdracht inhield. Dit stopte echter richting het einde toe, waarin we via meetings met de opdrachtgever erachter kwamen dat automatisering en communicatie een ontzettend belangrijk punt voor de opdrachtgever was. Hiervoor hadden we niet genoeg tijd om automatisering te verwerken in ons concept waardoor we een gedeelte van de wensen van de opdrachtgever misten.
Daarnaast was de diversiteit van de testen niet zoals we het in eerste instantie hadden gewild. We hebben helaas alleen kunnen testen met één externe developer en één developer van MoreApp. Dit tekort aan diversiteit kwam vooral doordat de developers lastiger te benaderen bleken dan we hadden verwacht. Binnen MoreApp waren andere developers te druk om samen met ons te kunnen testen en daarom konden we maar één persoon uit MoreApp testen. De externe developers die we hebben benaderd hebben niet gereageerd op het contact dat we hebben opgenomen en hierdoor hebben we niet kunnen testen met hen. Ook hadden we contact willen zoeken met externe bedrijven over hoe zij communicatie binnen een bedrijf aanpakken, dit zijn we echter vergeten te doen. Hierdoor hebben we hieruit niet de nuttige informatie kunnen halen.
De testen die we hebben uitgevoerd waren wel van hoge kwaliteit, zo zijn adviezen die we hebben gegeven ook bekend bij de opdrachtgevers als huidige pijnpunten binnen de workflow van het bedrijf. Zo kwamen we erachter tijdens het interview dat developers niet op tijd werden betrokken bij het designproces, hier waren de opdrachtgevers ook zelf achter gekomen in de afgelopen tijd. Hieruit konden we concluderen dat de interviews die we hebben gehouden van goede kwaliteit waren geweest en nuttige informatie hadden opgeleverd.
Ook binnen ons team hebben we de nodige problemen ervaren, vooral in de verdeling van taken gedurende het gehele project. Daarnaast ontstonden er communicatieproblemen tussen de teamleden, wat resulteerde in een gebrek aan afstemming en samenwerking.
Een ander punt was het gebrek aan flexibiliteit in de taakverdeling naarmate het project vorderde. Omdat we niet een duidelijke verdeling van de taken hadden opgesteld die paste bij de richting, liepen we ertegen aan dat sommige teamleden minder betrokken waren bij bepaalde fasen in het project. Dit leidde soms tot frustraties binnen het team en minder betrokkenheid. Hierdoor werd de motivatie om aan het project te zitten bij teamleden minder, omdat ze geen duidelijke taken hadden.
Naarmate het project verder vorderde zijn we bezig geweest met het oplossen van deze problemen. Hiervoor zijn we gebruik gaan maken van Trello voor een duidelijke verdeling van taken, zo kon iedereen inzien welke taken er afgerond moesten worden en wat er al gedaan was. Daarnaast zijn we begonnen met weekly en daily stand-ups, in de weekly stand-ups bespraken we de taken voor het team in de week en in de daily stand-ups de taken waarin de individuele teamleden aan gingen werken. Op deze manier konden teamleden worden geholpen wanneer ze niet wisten wat ze moesten doen en werd ook onze communicatie beter.
Als team hebben we van deze ervaring geleerd dat we in de toekomst de startfase van een project niet moeten onderschatten. Deze startfase hebben in dit project niet genoeg genuttigd om een goede taakverdeling op te zetten en echt goed te begrijpen wat de bedoeling was van de opdracht. Hierdoor kwamen we later in de problemen en dit is dus iets wat we in de toekomst wel zullen opzetten en onderzoeken.